你覺得 WordPress 的功能不夠用嗎? 還在找免費的擴充功能嗎?
今天這篇文章是關於 Elementor 的介紹 & 攻略~ 這次除了介紹外還會有關於 Elementor 各種方案的比較還有關於價格,費用的比較最後還會比一下優缺點!
 |
| Elementor 教學文章,快速攻略 |
雖然我到現在最主要使用的網站編輯器都還是Blogger,但是其實我一直有想法,想要換到其他平台。
之前也做過關於Medium, Matters, Vocus (方格子)的文章,但我呢,還是希望擁有自己的網站而不是單純的文章放在別人的網站上,所以我一直在尋找其他機會
目前試過的平台除了 Blogger 外還有 Wix, Webnote, Weebly... 還有其他沒有真的使用很久的平台 (之後可能會在寫關於他們的評論) 最後當然還有 Wordpress
我看過很多文章都推薦 Wordpress 所以我也去試過最後還是留在 Blogger 的原因就是...
它是免費的 www 我試了這麼多平台就發現 Blogger 是真的不是很好用但是他本身完全免費 + 無限空間,就是所有的功能都是免費的這點我真的太喜歡了所以就算 Blogger 本身跟其他網頁編輯器比起來不是那麼簡單好用我目前還是留在這裡有點離題了 , 回到重點 Elementor 首先我會先簡單的介紹一下 Elementor
Elementor 是最近最國外 ( 國內應該也是) 很熱門的 Wordpress 插件。
我認為它近年來可以吸收這們多用戶,是因為它簡單易用 ,你可以使用 Elementor 快速的建立一個很好看的,很有設計感的網站。 而且它還有巨量的內建模板可以讓你直接套用。
如果不想使用模板也可以自己創建,Elementor 編輯器裡面的各種元素功能都可以讓你很快的從零開始建立一個專業的網站。
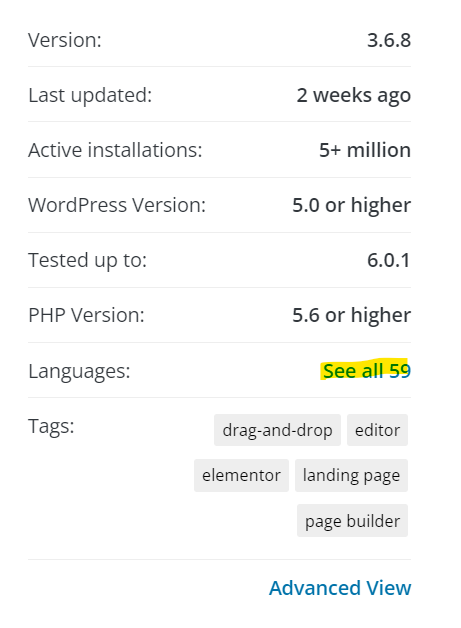
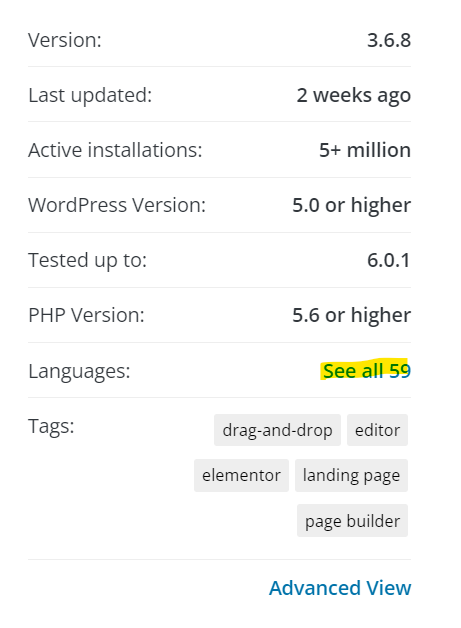
目前 Elementor 支援了總共59種語言,也包跨繁體中文所以中文用戶不用擔心下載後只能看英文,又看不懂的情況!
這也是 Elementor 會在銷量這麼好的原因之一。在 Wordpress 完全 100% 翻譯成繁體中文的插件也不多。
 |
| 下載次數,支援語言等 |
根據 Elementor 的官網已經有1千萬+的網站使用了Elementor 來建立,除此之外他們在全球還有超過14萬的社區成員。 因為擁有了如此龐大的用戶,要在網路上找到相關的資源,教學之類的都很方便。所以很適合任何人,包跨初學者使用。
 |
| 一些關於Elementor的資訊 |
另外還有一個重點,就是使用 Elementor 是完全不需要寫任何的程式,所以就算你對程式語言完全不熟也可以使用它。
所以接下來就讓我來介紹如何使用它!
首先你要先安裝 Elementor
安裝步驟如下:
1. 進入 WordPress 後台
2. 點擊外掛程式
 |
| Wordpress後台,安裝插件 |
3. 搜尋 Elementor Website Builder  |
| 搜尋 Elementor Website Builder |
4. 找到正確的插件 (Elementor Website Builder ) 後點擊安裝
安裝 Elementor 成功後就可以開始使用拉
你可以使用 Elementor 編輯基本上所有東西,從網頁外觀到編寫文章都可以使用 Elementor 的可拖曳元素完成。
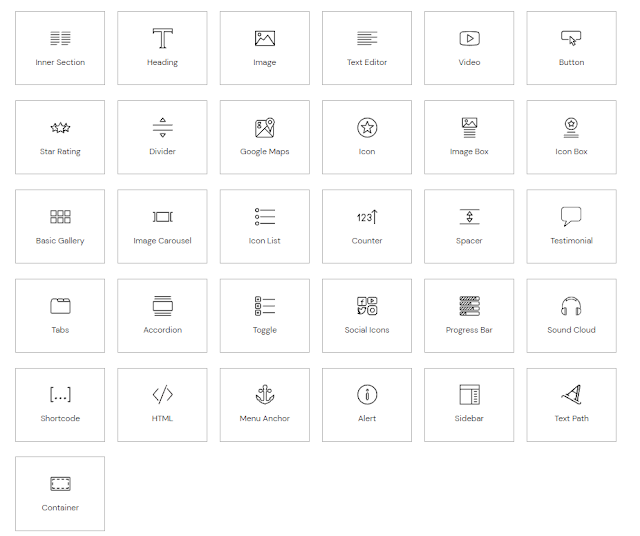
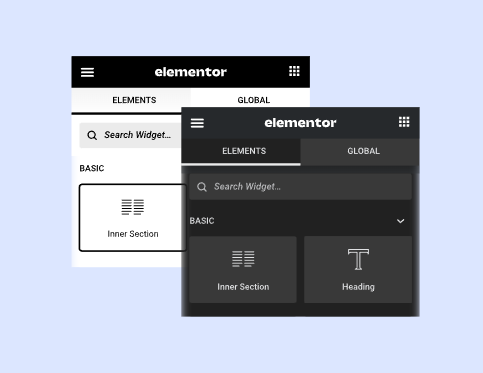
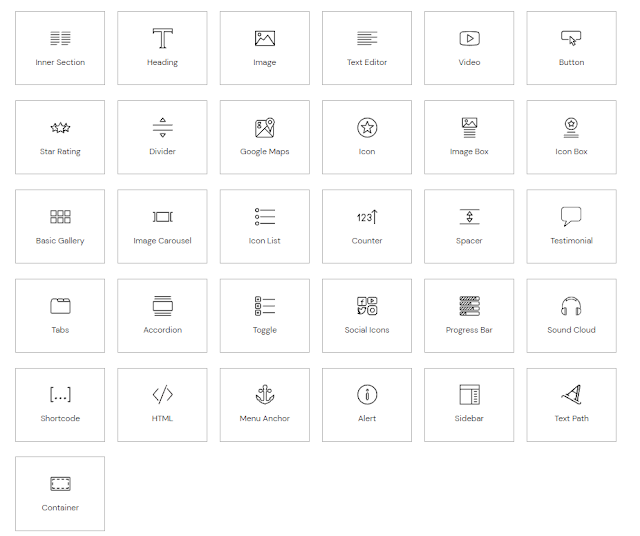
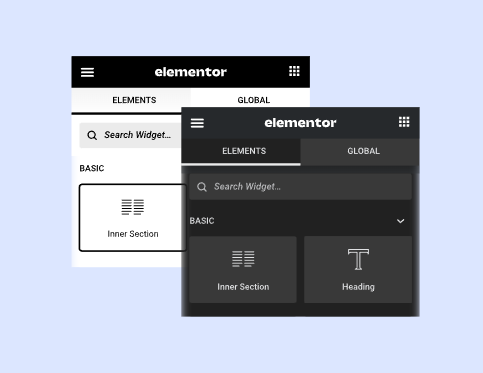
Elementor 的基本元素們:
 |
| 基本元素們 |
範例: 編輯網頁外觀介面:
 |
| 網頁編輯器外觀 |
更多 Elementor 範例:  |
| 更多 Elementor 範例: |
你也可以使用 Elementor 製作彈出表單 (像是詢問瀏覽者要不要訂閱網站)
 |
| 製作彈出表單 |
包跨電子商務都在 Elementor 的服務範圍內
 |
| 電子商務 |
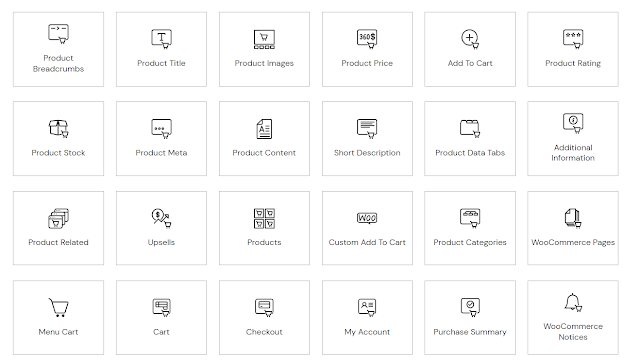
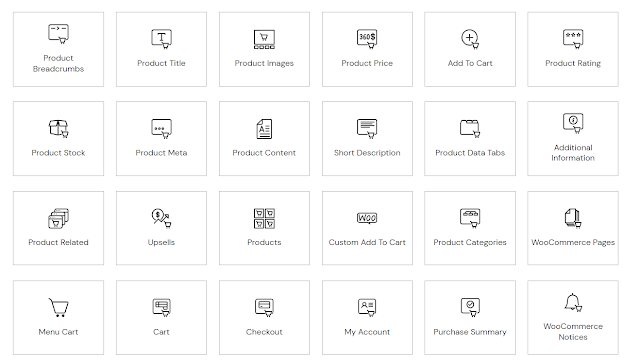
下面是關於電子商務的所有元素:
 |
| 電子商務元 素 |
要建立一個完整的電子商務系統販售任何東西都只有拖動上面這些元素就可以完成了
其實原本我這裡還想寫怎麼使用 Elementor 但我發現其實 Elementor編輯器 非常的直觀就是把想要新增的欄位 / 元素拖到想要的位置這樣,好像沒有特別需要教學的地方,那我就純介紹功能好惹
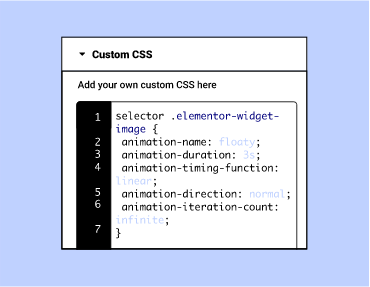
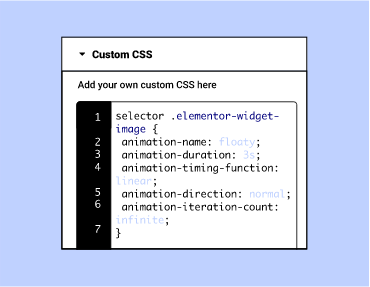
1. 你可以直接編輯 CSS
 |
| 使用Elementor編輯CSS |
如果你對 CSS 有一定的了解的話可以直接編輯 CSS 來改變外觀
2. 你可以切換開燈(白色/亮色) 和關燈 (黑色/暗色) 版本
 |
| 暗色/亮色編輯器 |
3. 你可以使用絕大部分的快捷鍵 |
| 快捷鍵一覽 |
如果你不能沒有返回重來 (Crtl + Z) 或是複製貼上的話 Elementor 完全適合你,基本上大部分人會使用的快捷鍵 Elementor 都有支援
4. 回復網站
 |
| 網站紀錄 |
如果你改了一整天的網站最後發現還是以前的外觀比較好的話,就可以使用這個功能把網站回歸到之前的樣子!
5. 自動處存
 |
| 自動處存紀錄 |
Elementor 會自動幫你處存最新的網站的改動,所以不用擔心一整天的心血消失不見
6. 快速搜尋
 |
| 快速搜尋 |
如果你的網站很大,內容很多可以時常會發生找不到想要的文章,畫面,頁面的情況,有了這個功能的話就能快速的找到拉
7. 將常用元素設為最愛
 |
| 將Elementor常用元素設為最愛 |
或許有一些元素是你很長會用到卻總是要划到很下面才能找到,這個時候你就可以將它設為最愛,隨時都可以輕鬆找到它拉
什麼是 Landing Page ?
Landing Page是 一種一頁式網站或是說登入網站,可以讓你把來自更各不同的平台的用戶統一/帶到一個地方。
跟普通常見的網站不太一樣的地方是通常 Landing Page 不會有很多分頁而是只有一頁。
所以重點會被濃縮到一頁,方便觀眾一進去網站就了解整個網站。
你可以很多東西建立 Landing Page 像是一個產品,一款遊戲,一項服務... 各式各樣的事都可以。
使用 Elementor 就可以一鍵建立好一個 Landing Page。 但如果你想做出跟其他網站不同的話,可能就不能單純的套用已經準備好的模板了。
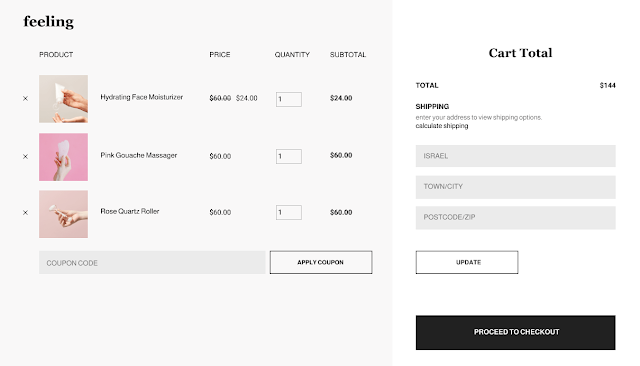
使用 Elementor 也可以方便的販售商品
一些重點工具有:
- 自訂直排/橫排商品欄位
- 自訂商店造型外觀
- 評分系統 / 星星系統
- 自訂分類/目錄
- 自訂篩選/過濾系統
- 加入相關商品系統
下面這些元素都是我非常推薦可以幫助你銷售的元素:
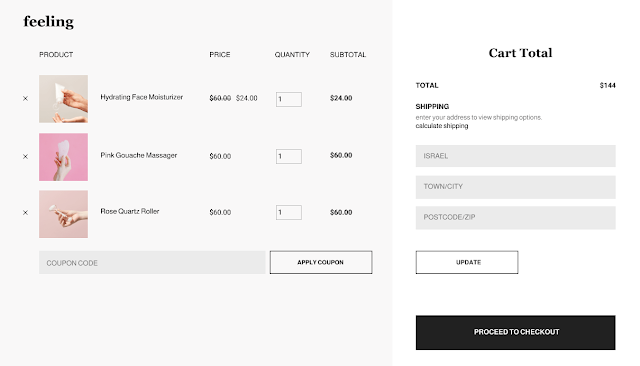
 |
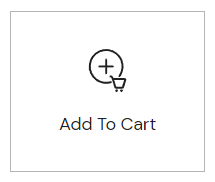
| 購物車系統 |
Add To Cart - 新增商品到購物車上,讓顧客可以快速的透過點擊一個 + 新增想要的商品到購物車
 |
| Menu Cart 購物車系統 |
Menu Cart - 購物車系統, 不是每個商店都有。但加入購物車系統有非常多的好處,像是幫助顧客計算價錢,處存喜歡的商品...之類的所以我非常推薦你加入這個系統
 |
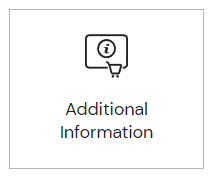
| 額外資訊 |
Additional Information - 有的時候你可能會不希望直接寫出太多資訊 (可能會讓畫面看起來太滿或是有點亂),這個時候你就可以使用 Additional Information (額外資訊) 讓顧客不用一次看到太多資訊,但是可以透過點擊額外資訊來看到更多關於產品的內容
 |
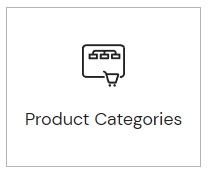
| 商品分類 |
Product Categories - 你可能同時販售了褲子,襪子,衣服,鞋子等衣物,如果沒有一個分類的話可能就會讓只想買褲子或是其他商品的顧客沒辦法簡單的找到想要的商品
 |
| 評分商品 |
Product Rating - 讓顧客可以對你的商品評分吧,如果你對你的商品有信心的話絕對可以開放顧客評分,也可以讓其他淺在的顧客看到哪個商品比較好。
其他的工具/元素當然也都很重要 (大部分的元素我沒有介紹到是因為我覺得沒有介紹的必要,像是付款,新增商品名字之類的因為太基本了所以就先介紹了)
 |
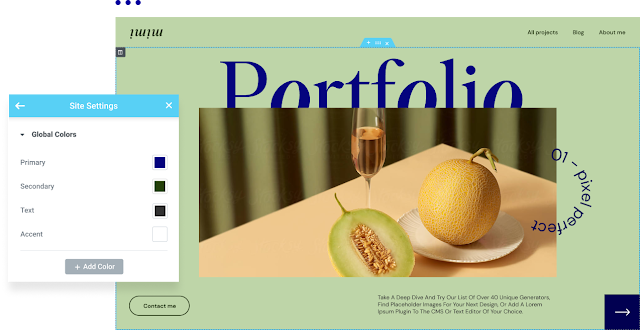
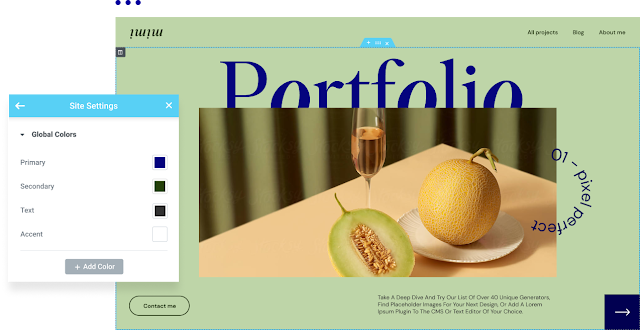
| 使用Elementor建立Portfolio個人頁面 |
如果你是一位藝術家或是在找工作之類的都可以建立一個 Portfolio (你的個人頁面),裡面可以放你的各式各樣的作品,專案或是關於你自己的介紹。Elementor 也支援了建立 Portfolio ,也有海量的模板可以直接套用。
下面是一些用戶的範例:
講了這麼多還是要來提一下 Elementor 的優點和缺點
優點:
- 有免費版可以使用 (基本的50個元素可以免費使用)
- 使用上非常簡單只要拖曳想要使用的元素到想要的位子上就可以了
- 網路上有非常多的資源,教學等
- 有100%翻譯好的繁體頁面
- 不需要會任何代碼
- 如果不小心犯了甚麼錯誤可以輕鬆返回
- Elementor 單獨一個插件可以抵過很多插件 (自帶了各式各樣的功能)
- 價格比較清親民 (最初的方案一年只要 49美元 --> 1500台幣左右)
- 可在30天內不條件退款
 |
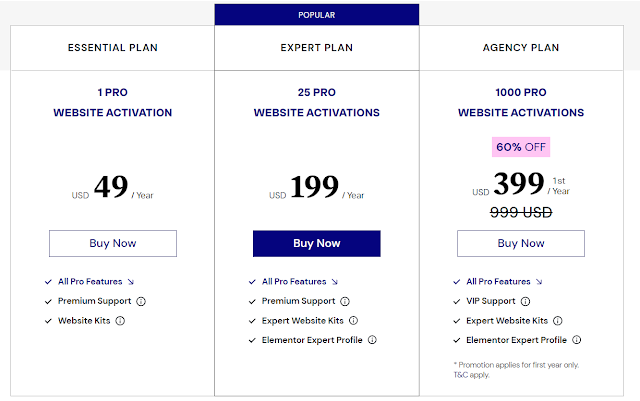
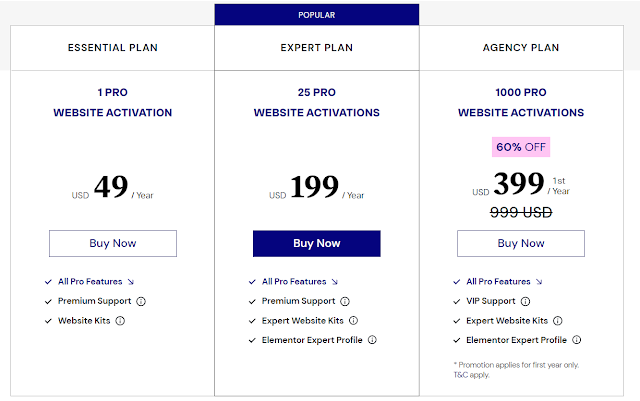
| 價格方案 |
缺點:
- 有些人抱怨 Elementor 拖垮了網速,讓網頁跑的比較慢 (但最近 Elementor 已經在努力改善這個問題了)
- 大部分的功能是付費的 (免費的用戶只能使用50種元素 --> 沒有商務元素,也沒有所有的 Pro 元素)
Elementor 的 Pro 元素們:
 |
| Pro 元素 - 付費方案 |
以上就是我對於 Elementor 的優點和缺點盤點,我個人認為如果要用 Wordpress 我還是會選擇使用 Elementor 插件,因為它的優點高於缺點太多太多,並且它的簡易系和多功能性完全打過其他插件。
最後是關於 Elementor 的價格方案:
你現在或許在思考該選擇哪個方案,要使用免費版呢? 還是要用 Elementor Pro, Elementor Pro 適合我嗎? 之類的問題,所以接下來我會介紹 Elementor 的各種方案和價格。
免費版
- 價格: $0
- 可使用元素: 50種
- 可使用的功能:
- 拖曳式網頁編輯器
- 改變整體造型外觀
- 改變整體字體,顏色
- 使用部分動畫效果
- 使用部分已經做好的主題
- 製作 Landing Page
- 一次選擇多個元素
- 將元素設為最愛
- 使用快速搜尋
付費版1 - ESSENTIAL PLAN
- 價格: $49 / 每年
- 可使用元素: 全部
- 可使用的功能: 全部功能包跨免費版的功能
- 外加福利:
- 更好的客服協助 (問題會在1天內被回覆)
- 可以使用所有已建立的模板
- 可建立的網站: 1個
付費版2 - EXPERT PLAN
- 價格: $199 / 每年
- 可使用元素: 全部
- 可使用的功能: 全部功能包跨免費版的功能
- 外加福利:
- 更好的客服協助 (問題會在1天內被回覆)
- 可以使用所有已建立的專業模板
- 可建立的網站: 25個
付費版3 - AGENCY PLAN
- 價格: $399 / 第一年
- 可使用元素: 全部
- 可使用的功能: 全部功能包跨免費版的功能
- 外加福利:
- 最高級的客服協助 (問題會在30分鐘內被回覆)
- 可以使用所有已建立的專業模板
- 可建立的網站: 1000個
最後如果你對自己建立網站沒興趣或是想要找人幫你建立網站 / 檢查網站的話 Fiverr 平台都會是個很好的選擇
◆ 如果這篇文章幫助到你的話 — 留言或是為我拍手, 我都會很開心的!































.png)

很棒的Elementor教學, 會繼續追看其他文章, 謝謝介紹
之前就有用過 Elementor 的免費版還在考慮要不要升級, 感謝你的文章!
希望 Elementor 能出終生版, 每個月訂閱好貴