Ren'Py教學【 第五篇 #05】自製Gallery screen (相簿)
最近開始了在 Youtube 上上傳教學影片歡迎訂閱我的頻道~
Atom ( 或 是 其 他 的 編 輯 器 其 實 也 是 可 以 的 ) : 點 這 裡 下 載 Atom
1 張 作 為 Gallery screen 背 景 的 圖 片
1 張 圖 片 來 顯 示 當 玩 家 還 沒 解 鎖 某 張 圖 片 時 的 外 觀
當 然 還 有 Gallery 本 身 要 放 著 的 CG 們 拉
( 如 果 你 想 像 我 這 篇 的 教 學 一 樣,選 定 每 一 頁 只 顯 示 單 一 角 色 的 CG 的 話 你 也 需 要 幾 張 圖 片 來 顯 示 每 個 角 色 的 名 字 ( 看 你 有 幾 個 角 色 )
首 先 你 需 要 創 建 一 個 新 的 rpy 檔 案 我 建 議 你 使 用 gallery 但 如 果 你 要 叫 他 其 他 名 字 也 是 可 以 搭
當 你 有 一 個 舉 例 來 說 gallery.rpy 後 你 就 可 以 打 開 他在 你 打 開 他 之 後 在 第 一 行 寫 下
init python:
g = Gallery()
然 後 寫 上 下 面 這 3 串 代 碼,根 據 你 有 多 少 CG / 有 多 少 圖 片 是 之 後 要 顯 示 出 來 的
g.button(" 你可以自訂這個名字 ")假 設 你 有 9 張 圖 那 上 面 那 3 串 代 碼 就 要 寫 9 次
每 張 圖 片 都 定 義 完 後 在 後 面 打 上
screen (看你自己要取甚麼名字 ):
tag menu
add "gui/( 作為Gallery的背景的圖 ).png"
grid 3 3: ( 3 行 3 豎 =像 9 宮格那樣 )
spacing 25 ( 每個不同的格子的距離 )
add g.make_button("你之前自己取的那個名字 ")," 你存的圖片的路徑 ", locked = "當圖片還沒解鎖時顯示的圖的路徑")
 |
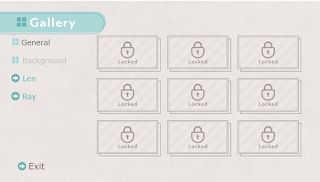
| 當 spacing 為 0 時 畫 面 大 概 長 這 樣 所 以 我 建 議 spacing 設 定 到 10 以 上 |
 |
| 設 太 寬 的 話 看 起 來 也 很 不 棒 棒 所 以 最 好 在 30 以 下 |
有 9 張 圖 片 所 以 上 面 這 串 代 碼 要 寫 9 次
那 把 所 有 代 碼 串 起 來 看 起 來 就 會 像 這 樣:
init python:
g = Gallery()
g.button("intro")
g.condition("persistent.intro")
g.image("CG/1.png")
g.button("a2")
g.condition("persistent.a2")
g.image("CG/2.png")
g.button("a3")
g.condition("persistent.a3")
g.image("CG/3.png")
g.button("a4")
g.condition("persistent.a4")
g.image("CG/4.png")
g.button("a5")
g.condition("persistent.a5")
g.image("CG/5.png")
g.button("a6")
g.condition("persistent.a6")
g.image("CG/6.png")
g.button("a7")
g.condition("persistent.a7")
g.image("CG/7.png")
g.button("a8")
g.condition("persistent.a8")
g.image("CG/8.png")
g.button("a9")
g.condition("persistent.a9")
g.image("CG/9.png")
screen gallery_general:
tag menu
add "gui/gallery.png"
hbox:
yalign 0.5
xalign 0.5
(讓畫面定在中間)
use gallery_navigation
grid 3 3:
spacing 25
add g.make_button("intro","CG/intro.png", locked = "CG/locked.png")
add g.make_button("a2","CG/2.png", locked = "CG/locked.png")
add g.make_button("a3","CG/3.png", locked = "CG/locked.png")
add g.make_button("a4","CG/4.png", locked = "CG/locked.png")
add g.make_button("a5","CG/5.png", locked = "CG/locked.png")
add g.make_button("a6","CG/6.png", locked = "CG/locked.png")
add g.make_button("a7","CG/7.png", locked = "CG/locked.png")
add g.make_button("a8","CG/8.png", locked = "CG/locked.png")
add g.make_button("a9","CG/9.png", locked = "CG/locked.png")
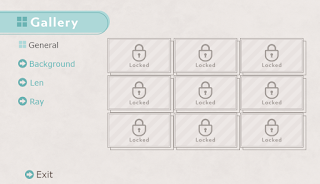
這 樣 就 完 成 ( 我 的 ) General 相 簿 ( Gallery )了,按 照 同 樣 的 代 碼 可 以 建 立 其 他 的 Gallery 畫 面
當 你 完 成 每 個 角 色 或 是 每 個 章 節 的 Gallery 畫 面 後 你 可 以 在 做 一 個 畫 面 把 每 個 畫 面 放 到 一 起 ( 像 這 篇 文 章 開 頭 的 圖 圖 那 樣 )
所 以 呢 你 需 要 下 面 這 串 代 碼 ( 你 可 以 按 照 你 的 命 名 / 其 他 路 徑 更 改 代 碼 )
screen gallery:
vbox:
spacing 25
xoffset -100
(讓畫面出現在正確的位置)
imagebutton auto "gui/button/general_%s.png" action ShowMenu("gallery_general")
imagebutton auto "gui/button/background_%s.png" action ShowMenu("gallery_bg")
imagebutton auto "gui/button/len_%s.png" action ShowMenu("gallery_len")
imagebutton auto "gui/button/ray_%s.png" action ShowMenu("gallery_ray")
imagebutton auto "gui/button/gallery_close_%s.png" action Return() yoffset -350 xoffset 1300
使用 auto 的話你就不需要一張一張圖片去定義
renpy 會自動偵測你的圖片的名字然後知道哪一張是用在 hover 哪一張是 idle
所以你必須為每個 imagebutton 準備 3 張圖
1 張 idle ( 沒被 選 擇 時 ) /
1 張 hover ( 當 你 把 滑 鼠 滑 到 這 裡 時 ) /
1 張 selected ( 當 你 選 擇 這 張 圖 時 )
要 先 準 備 好 這 3 張 圖 才 能 用 auto 窩
其 他 相 關 連 結:
點 擊 這 裡 閱 讀 第 四 篇 ( 上 一 篇 )
點 擊 這 裡 閱 讀 第 三 篇
點 擊 這 裡 閱 讀 第 二 篇
點 擊 這 裡 閱 讀 第 一 篇
----------------- 分 隔 線 -----------------
在 離 開 之 前 如 果 你 覺 得 這 篇 文 章 對 你 有 幫 助 的 話 就 幫 我 按 個 讚 吧 !





.png)

感謝
您好,感謝您這麼多關於Renpy的教學文章
最近注意到您也有在將教學做成影片上傳到Youtube上
請問您可以也將這篇自製Gallery screen(相簿)的教學也做成影片教學呢?
我嘗試了自製 Gallery screen 雖然畫面做出來了卻不知道如何在測試Renpy時使用
你好你好~ 謝謝你的支持OwO
這是完全可以的! 只是最近比較忙一些所以相簿的影片教學的話可能需要一些時間才做的出來
祝你的 Renpy 製作旅程一帆風順~