Ren'Py教學 【第三篇 #03】Renpy 教學 自製設定畫面
這篇會教大家如何在 Renpy 自製設定畫面
如果看完這篇後仍有什麼問題也歡迎給我來信~
 |
| Renpy 教學 自製設定畫面 |
最近開始了在 Youtube 上上傳教學影片歡迎訂閱我的頻道~
比 較 基 本 的 代 碼 在 第 二 篇 已 經 講 過 了 所 以 這 篇 主 要 會 專 注 在 一 些 比 較 難 找 到 教 學 的 地 方 , 建 議 先 看 過 第 二 篇
應 該 會 有 很 多 差 不 多 / 重 複 的 內 容 www 選 擇 單 獨 拿 出 來 再 做 一 篇 主 要 是 因 為 我 在 這 邊 遇 到 比 較 多 的 困 難
Anyways 要 製 作 Preference 的 screen 可 以 使 用 Navigation 的 screen 就 好 或 是 使 用 Imagemap
首 先 準 備 : ground / idle / hover / selected_idle
ground: 使 用 在 沒 有 任 何 物 件 ( 要 ) 被 選 擇 時 ( 就 是 空 空 的 時 候 )
idlehover: 顯 示 可 以 被 選 擇 的 物 件 被 選 擇 後 的 樣 子
selected_idle: 讓 被 選 擇 的 物 件 保 持 選 擇 的 樣 子 (( 就 是 保 持 hover 的 樣 子 所 以 可 以 選 擇 跟 hover 一 樣 的 圖 圖 / 當 然 也 可 以 製 作 其 他 的 圖 圖 只 是 我 用 的 是 和 hover 一 樣 的 圖選 擇 性 可 以 加 的 :
selected_hover: 顯 示 把 滑 鼠 滑 到 已 經 被 選 擇 的 物 件 時 的 樣 子
我 之 前 看 別 人 的 教 學 時 有 些 人 會 在 加 一 張 selected_hover 但 我 個 人 是 認 為 這 不 一 定 是 需 要 的
2. Step - 更 改 screen.rpy 裡 的 代 碼
圖 片 製 作 好 或 是 找 到 好 要 用 來 當 作 背 景 的 圖 片 後 , 就 可 以 把 圖 片 放 到 GUI 的 文 件 夾 裡
打 開 screen.rpy 並 且 輸 入 :
screen preferences(): tag menu imagemap: ground 'gui/gui_prefs_ground.png' idle 'gui/gui_prefs_idle.png' hover 'gui/gui_prefs_hover.png' selected_idle 'gui/gui_prefs_sidle.png' cache False
( 可 以 刪 掉 原 本在 screen preferences 下 面 的 代 碼 或 是 在 他 們 前 面 加 上 # )
除 了 這 樣 一 個 一 個 圖 片 定 義 外 也 可 以 使 用 auto 來 自 動 定 義 圖 片
像 是 這 樣 :
screen preferences(): tag menu imagemap: auto "gui/gui_prefs_%s.png"
使 用 auto 的 話 renpy 會 自 動 偵 測 所 有 gui_prefs_ 開 頭 的 圖 片 並 且 判 斷 哪 張 圖 片 是 ground / 哪 張 圖 片 是 hover , 要 用 auto 的 話 記 得 圖 片 的 名 字 要 取 renpy 可 以 認 得 的名 字 , 圖 片 的 路 徑 也 比 需 小 心 ! 可 以 參 考 這 頁 ( 官 方 的 文 檔 )
3. Step - 找 出 Hotspot
方 法 1
打 開 HotspotTool 找 出 按 鈕 對 應 的 Hotspot
RenPy HotSpot Tool 的 使 用 方 式:
使 用 上 面 的 網 址 下 載 這 個 Tool 之 後 打 開 它,點 擊 Load Image Base 和 Load Hover Image 分 別 載 入 用 來 製 作 Imagemap 的 圖

點 下 右 上 角 + 的 符 號 在 用 滑 鼠 畫 出 滑 鼠 可 以 點 擊 的 範 圍
右 上 角 - 的 符 號 點 下 去 , 在 滑 到 之 前 畫 好 的 範 圍 , 點 下 的 話 就 會 刪 掉 點 的 那 個 範 圍

範 例 :

右 上 角 在 + / - / Option 上 面
點 擊 Load Data 可 以 載 入 之 前 存 的 檔 案
Save Data 可 以 存 檔 現 在 做 的 更 改
Save Code 會 生 成 一 個 rpy 檔 案
之 後 就 可 以 把 用 這 個 Tool 生 出 的 Hotspot
複 製 到 screen.rpy 裡
方 法 2
啟 動 專 案 然 後 使 用 Shift + D 進 入 到 開 發 者 頁 面 ( Developer Menu ) 然 後 點 圖 片 座 標 撿 選 器 ( Image Location Picker )
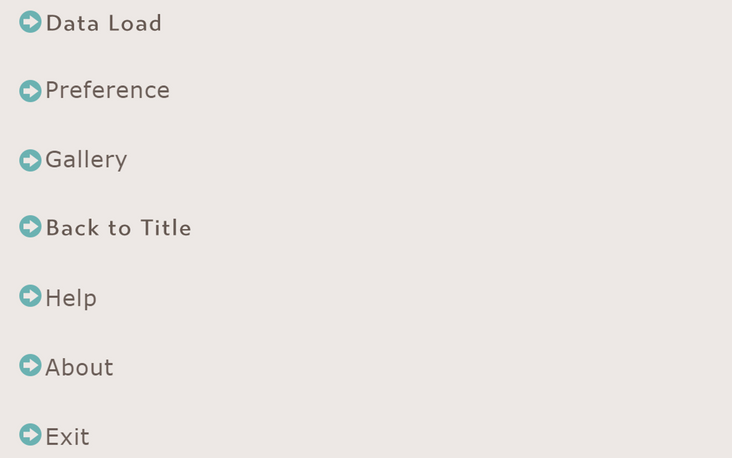
找 出 你 要 用 的 圖
他 會 列 出 所 有文 件 夾 裡 的 圖 片 所 以 可 以 就 要 慢 慢 找 了 xd 如 果 有 很 多 圖

可 以 用 滑 鼠 畫 出 想 要 作 為 按 鈕 的 一 個 區 域

範 例 :
screen preferences(): tag menu imagemap: ground 'gui/gui_prefs_ground.png' idle 'gui/gui_prefs_idle.png' hover 'gui/gui_prefs_hover.png' selected_idle 'gui/gui_prefs_sidle.png' cache False hotspot (45, 40, 210, 50) action ShowMenu("load") hotspot (45, 140, 210, 50) action ShowMenu("preferences") hotspot (45, 240, 210, 50) action ShowMenu("gallery") hotspot (45, 340, 210, 50) action ShowMenu("main_menu") hotspot (45, 440, 210, 50) action ShowMenu("help") hotspot (45, 540, 210, 50) action ShowMenu("about") hotspot (45, 640, 210, 50) action Quit(confirm=False)
我 使 用 的 圖 圖 :

4. Step - 視 窗 / 文 字 速 度 / 音 量 設 定
一 個 Preference 的 Screen 除 了 上 面 這 些 選 項 外 還 有 其 他 的 東 東 , 像 是 讓 玩 家 選 擇 使 用 全 螢 幕 / 小 螢 幕 , 調 整 音 量 或 是 跳 過 的 設 定 之 類 的
這 些 功 能 也 可 以 透 過 imagemap 來 呈 現
可 以 複 製 下 面 這 段 代 碼 到 screen preferences 下 , 之 後 在 改 成 自 己 的 hotspot
## Full Screnn or Window hotspot (420, 68, 152, 46) action Preference('display', 'fullscreen') hotspot (420, 120, 206, 69) action Preference('display', 'window') ## Skip Setting hotspot (365, 245, 210, 60) action Preference('skip', 'seen') hotspot (576, 246, 210, 60) action Preference('skip', 'all') ##Your Return Button hotspot (1164, 608, 200, 118) action Return() ##Speed And Volume Setting bar pos (899, 320) value Preference("text speed") style "pref_slider" bar pos (899, 150) value Preference("sound volume") style "pref_slider" bar pos (899, 65) value Preference("music volume") style "pref_slider" bar pos (899, 440) value Preference("auto-forward time") style "pref_slider"
5.Step - 當 bar 不 起 作 用 時 的 替 代 方 案
如 果 Text Speed / Sound Volume / Music Volume / Auto-Forward Time 看 起 來 很 奇 怪或 是 不 起 作 用,在 代 碼 後 面 加 上 style "pref_slider" 之 後 在 用 圖 片 取 代 原 本 在 gui/slider 裡的
horizontal_hover_bar
horizontal_hover_thumb
horizontal_idle_bar
horizontal_idle_thumb
要 改 變 bar 的 長 度 / 寬 度 可 以 在 整 串 代 碼 下 面 加 上
init -2 python: style.pref_slider.xmaximum = 350 style.pref_slider.ymaximum = 25
style.pref_slider.xmaximum = 顯 示 bar 的 長 度
style.pref_slider.ymaximum = 顯 示 bar 的 寬 度
製 作 這 個 教 學 用 到 的 其 他 資 源:
GUI 範 例: 來 自 空 想 曲 線 ( 藍 藍 的 那 個 )
GUI 範 例 2: 來 自 momoizm ( 有 白 色 花 花 圖 案 , 藍 色 背 景 , 狗 狗 腳 掌 的 那 個 )
其 他 相 關 連 結 :
點 擊 這 裡 閱 讀 第 二 篇 ( 自 製 GUI )
點 擊 這 裡 閱 讀 第 四 篇 ( Confirm screen 的 製 作 方 式 )
點 擊 這 裡 閱 讀 第 五 篇 ( Gallery screen 的 製 作 方 式 )
----------------- 分 隔 線 -----------------
在 離 開 之 前 如 果 可 以 的 話 幫 我 拍 個 手 吧 ~!







.png)
