Renpy教學 【第九篇 #09】 完整的GUI從頭到尾製作 【差點忘記的 History screen】
這 篇 是 完 整 的 GUI 從 頭 到 尾 製 作 系 列 的 最 後 一 篇 / 番 外 篇 ( 差 點 就 忘 掉 的 History screen ) - History screen 做 完 後 你 的 GUI 就 完 整 拉 !
上 篇 可 以 點 這 裡 看 看 ( 封 面 / 設 定 畫 面 / 關 於 和 幫 助 畫 面 )
下 篇 可 以 點 這 裡 看 看 ( 讀 取 , 處 存 畫 面 / 對 話 框 & 名 字 框 / 選 像 等 )
最近開始了在 Youtube 上上傳教學影片歡迎訂閱我的頻道~
--------- 分 隔 線 ---------
本 篇 從 這 裡 開 始 拉
首 先 吶 要 做 history 的 畫 面 就 是 要 有 那 個 圖 片 - 你 可 以 用 任 何 圖 片 編 輯 軟 體 ( 像 是 Medibang, Krita 或 是 Photoshop ... etc. ) 做 出 你 的 History screen 背 景 圖 圖
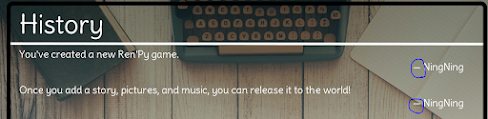
大 概 看 起 來 可 以 長 這 樣 :
 |
| 對話紀錄畫面 |
有 了 圖 後 可 以 打 開 screen.rpy 找 到 screen history(): 刪 掉 下 面 的 這 一 串 代 碼
打 上 imagemap 和 對 應 的 hotspot ( 可 以 用 官 方 自 帶 的 Image Location Picker 找 出 對 應 的 hotspot 窩 - 具 體 的 作 法 在 上 篇 有 寫 過 了 - 可 以 點 這 裡 進 入 上 篇 )
然 後 打 上 下 面 這 一 段
vbox:
xpos # 文 字 出 現 的 位 置 ( X 軸 )
ypos # 文 字 出 現 的 位 置 ( Y 軸 )
viewport id "vpgrid":
mousewheel True # 讓 玩 家 可 以 用 滑 鼠 往 上 或 往 下 滑
xmaximum # 文 字 從 左 到 右 最 遠 可 以 到 達 的 位 置
ymaximum # 文 字 從 上 到 下 最 遠 可 以 到 達 的 位 置
位 置 都 處 理 好 後 還 需 要 下 面 這 一 段
vbox:
for h in _history_list:
$ what = renpy.filter_text_tags(h.what, allow=gui.history_allow_tags)
text what:
substitute False
if h.who:
text "— " + h.who xalign 1.0 text_align 1.0
add "gui/divider.png" xalign 0.5
if not _history_list:
label _("The dialogue history is empty.")
用 特 殊 顏 色 畫 線 的 地 方 是 可 以 做 更 改 的 地 方
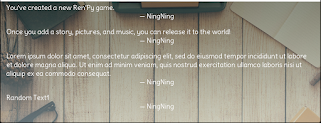
text "— " - 這 裡 是 用 來 顯 示 角 色 名 字 的 如 果 是 用 "— " 看 起 來 就 會 像 這 樣 :
 |
| 顯示名字在對話紀錄裡 |
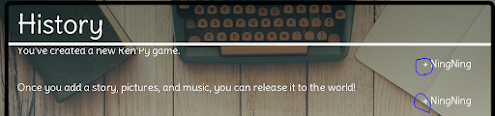
如 果 改 成 text "+ " 的 話 看 起 來 就 會 像 這 樣 :
xalign 1.0 text_align 1.0 - 名字出現的地方 1.0 是 右 邊,0.0 是 左 邊, 0.5 是 中 間
如 果 把 1.0 改 成 0.0 看 起 來 就 會 像 這 樣 :
 |
| 調整位置 |
改 成 0.5 的 話 看 起 來 就 會 像 這 樣( 名 字 會 出 現 在 中 間 ):
 |
| 中間位置 |
add "gui/divider.png" xalign 0.5 - 一 行 一 行 字 間 的 間 隔
如 果 把 這 張 圖 : |
| 使用分隔線 |
當 作 divider 的 話 看 起 來 就 會 像 這 樣:
 |
| 使用分隔線 預覽 |
如 果 把 xalign 0.5 的 地 方 改 成 0.0 那 線 線 就 會 出 現 在 左 邊
改 成 1.0 的 話 就 是 在 右 邊
xalign 0.0:
label _("The dialogue history is empty.")
- 括 弧 裡 的 文 字 是 當 沒 有 任 何 對 話 紀 錄 時 玩 家 會 看 到 的 文 字
如 果 改 成 label _("Nothing here OwO")
- 那 當 沒 有 任 何 對 話 紀 錄 時 玩 家 就 會 看 到 這 段 字 :
 |
| 無對話紀錄時 |
如 果 在 ("Nothing here OwO") 後 面 加 上 xpos 或 ypos 的 話 句 子 就 會 出 現 在 其 他 位 置 上
像 這 樣 label _("Nothing here OwO") xpos 400
 |
| 無對話紀錄時 改變位置 |
這 樣 整 個 GUI 就 完 成 拉 ~ ( 可 喜 可 賀 可 喜 可 賀 )
----------------- 分 隔 線 -----------------
在 離 開 之 前 如 果 可 以 的 話 幫 我 拍 個 手 吧 ~!






.png)
