Ren'Py教學 【第七篇 #07】 完整的 GUI 從頭到尾製作 【上】
最近開始了在 Youtube 上上傳教學影片歡迎訂閱我的頻道~
這 個 文 章 是 關 於 Renpy 的 完 整 自 製 各 種 介 面 教 學 ~ 如 果 你 在 自 製 Renpy 的 GUI 的 入 上 遇 到 了 問 題 或 是 不 知 道 怎 麼 做 的 話 就 看 下 去 吧 !
首 先 建立一個新的 renpy Project
 |
| Renpy 建立新的專案 |
然 後 教 學 開 始 ~
Step 1 - Title Screen ( 標 題 畫 面 )
製 作 出 封 面 - 如 果 不 知 道 怎 麼 製 作 / 沒 有 任 何 Idea 的 話 可 以 參 考 一 下 我 製 作 的 步 驟
1. 打 開 Pixabay - 找 到 一 張 很 棒 棒 的 圖 片 ( 適 合 你 的 作 品 的 圖 片 )
我 的 話 會 找 有 勾 勾 的 ( 雖 然 Pixabay 上 提 供 的 都 是 免 費 可 商 用 的 素 材 但 圖 片 都 是 大 家 自 己 上 傳 的 不 能 確 定 照 片 是 不 是 他 自 己 的 , 有 可 能 上 傳 者 上 傳 的 是 別 人 的 照 片 然 後 我 們 不 知 道 , 使 用 了 然 後 就 GG 惹 )
 |
| Pixabay 的勾勾 |
2. 打 開 任 何 圖 片 編 輯 軟 體 ( 像 是 Medibang, Krita 或 是 Photoshop ... etc. )
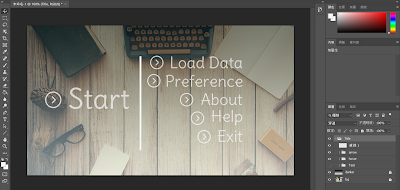
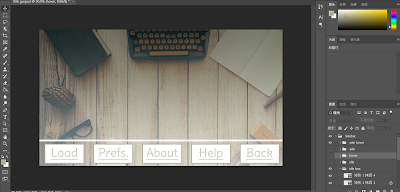
然 後 就 是 加 上 文 字 然 後 製 作 出 idle 版 和 hover 版 囉
大 概 耗 時 15 分 鐘 左 右 做 出 的 idle 和 hover
Idle:
 |
| Renpy idle 封面 |
 |
| Renpy Hover版封面 |
做 好 他 們 之 後 就 可 以 打 開 screen.rpy
使 用 Crtl + F 找 到 screen main_menu():
把 以 下 代 碼 全 部 刪 掉
add gui.main_menu_background## This empty frame darkens the main menu.
frame:
style "main_menu_frame"
## The use statement includes another screen inside this one. The actual
## contents of the main menu are in the navigation screen.
use navigation
if gui.show_name:
vbox:
style "main_menu_vbox"
text "[config.name!t]":
style "main_menu_title"
text "[config.version]":
style "main_menu_version"
然 後 在 screen.rpy 裡 面 的 screen main_menu(): 下 面 打 上
imagemap:
ground "gui/idle.png"
idle "gui/idle.png"
hover "gui/hover.png"
( " 這 裡 " 裡 面 的 是 你 存 放 那 封 面 圖 片 的 路 徑 因 為 我 直 接 放 在 gui 裡 所 以 只 有 gui/idle 如 果 你 特 別 創 了 一 個 title 或 其 他 的 資 料 夾 然 後 把 圖 片 放 在 那 裏 的 話 那 你 的 路 徑 就 會 變 成 "gui/title/idle.png" )
然 後 就 可 以 嘗 試 啟 動 Project
 |
| 啟動 Renpy 專案 |
 |
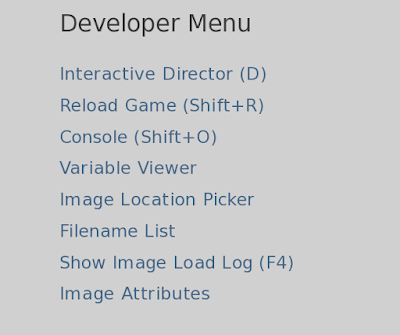
| Renpy 開發者模式 |
 |
| image location picker |
imagemap:
ground "gui/idle.png"
idle "gui/idle.png"
hover "gui/hover.png"
之 後 加 上 下 面 這 一 串
hotspot 是 為 了 後 面 的 數 字 ( 讓 renpy 知 道 一 個 範 圍 )
然 後 action 後 面 要 接 的 是 這 個 案 件 連 接 到 甚 麼 畫 面
像 是 action ShowMenu("load" ) 就 是 連 接 到 讀 檔 案
如 果 位 置 都 對 看 起 來 就 會 像 這 樣 預 覽
如 果 不 想 要 標 題 在 封 面 上 的 話
 |
| 移除title標題名字 |
可 以 把 下 面 這 一 串 刪 掉
if gui.show_name:
vbox:
style "main_menu_vbox"
text "[config.name!t]":
style "main_menu_title"
text "[config.version]":
style "main_menu_version"
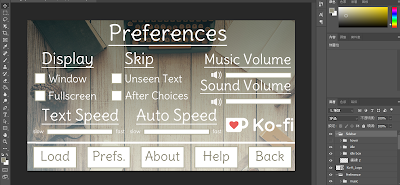
Step 2 - Preferences Screen ( 自 訂 設 定 畫 面 )
 |
| 自製 Renpy設定畫面 |
做 好 之 後 回 到 screen.rpy 然 後 刪 掉 screen preferences(): 下 的 這 段 代 碼
use game_menu(_("Preferences"), scroll="viewport"):
vbox:
hbox:
box_wrap True
if renpy.variant("pc") or renpy.variant("web"):
vbox:
style_prefix "radio"
label _("Display")
textbutton _("Window") action Preference("display", "window")
textbutton _("Fullscreen") action Preference("display", "fullscreen")
vbox:
style_prefix "radio"
label _("Rollback Side")
textbutton _("Disable") action Preference("rollback side", "disable")
textbutton _("Left") action Preference("rollback side", "left")
textbutton _("Right") action Preference("rollback side", "right")
vbox:
style_prefix "check"
label _("Skip")
textbutton _("Unseen Text") action Preference("skip", "toggle")
textbutton _("After Choices") action Preference("after choices", "toggle")
textbutton _("Transitions") action InvertSelected(Preference("transitions", "toggle"))
null height (4 * gui.pref_spacing)
hbox:
style_prefix "slider"
box_wrap True
vbox:
label _("Text Speed")
bar value Preference("text speed")
label _("Auto-Forward Time")
bar value Preference("auto-forward time")
vbox:
if config.has_music:
label _("Music Volume")
hbox:
bar value Preference("music volume")
if config.has_sound:
label _("Sound Volume")
hbox:
bar value Preference("sound volume")
if config.sample_sound:
textbutton _("Test") action Play("sound", config.sample_sound)
if config.has_voice:
label _("Voice Volume")
hbox:
bar value Preference("voice volume")
if config.sample_voice:
textbutton _("Test") action Play("voice", config.sample_voice)
if config.has_music or config.has_sound or config.has_voice:
null height gui.pref_spacing
textbutton _("Mute All"):
action Preference("all mute", "toggle")
style "mute_all_button"
然 後 打 上
imagemap:
ground '圖 片 的 路 徑 '
idle '圖 片 的 路 徑 '
hover '圖 片 的 路 徑 '
selected_idle '圖 片 的 路 徑'
selected_hover '圖 片 的 路 徑 '
( 我 的 ground 和 idle 用 的 是 一 樣 的 圖 圖 )
然 後 跟 Title 的 畫 面 一 樣 可 以 使 用 Image Location Picker 來 找 到 每 個 按 鍵 對 應 的 區 域
有 對 應 的 位 置 後 把 數 字 放 到 hotspot 後 面
範 例: hotspot (100, 200, 300, 400) action Preference('display', 'fullscreen')
這 樣 的 話 renpy 就 知 道 (100, 200, 300, 400) 這 個 範 圍 點 下 去 的 話 , 畫 面就 要 進 入 全 屏
下 面 是 我 常 用 的 action
Display 的 選 項 ( 全 屏 模 式 和 window 模 式 )
action Preference('display', 'fullscreen')
action Preference('display', 'window')
Skip 的 選 項 ( 跳 過 看 過 的 句 子 / 跳 過 選 像 / 全 部 跳 過 )
action Preference('skip', 'seen')
action Preference("after choices", "toggle")
action Preference('skip', 'all')
下 面 是 畫 面 的 這 個 地 方 ( 用 黑 線 框 起 來 的 地 方 )
 |
| 自訂 Renpy Preferences 畫面 |
bar pos (XXX, XXX) value Preference("text speed")
bar pos (XXX, XXX) value Preference("sound volume")
bar pos (XXX, XXX) value Preference("music volume")
bar pos (XXX, XXX) value Preference("auto-forward time")
更 多 的 action 可 以 看 這 裡 ( 官 方 的 文 檔 )
如 果 位 置 / 代 碼 都 很 正 確 的 話 看 起 來 就 會 像 這 樣 - Preference Screen 預 覽
Step 3 - About & Help Screen ( 關 於 和 幫 助 畫 面 )
 |
| 自製關於 About 畫面製作 |
 |
| 自製幫助 Help 畫面製作 |
 |
| 改變文字 |
 |
| 改變字體 |
像 是 這 樣 子 :
----------------- 分 隔 線 -----------------
在 離 開 之 前 如 果 可 以 的 話 幫 我 拍 個 手 吧 ~!





.png)

點back無法返回,程式是action Return(),如果改成action Hide("Preferences")就可以返回,但是在遊戲對話中點返回,遊戲對話會不見且無法進行,要如何修正?
如果是在封面上點進設定畫面時無法返回可以檢查一下 screen main_menu(): 下有沒有加上tag menu,如果沒有的話加入tag menu就要可以修正了