【按鍵介紹二 #02】TyranoBuilder
這 是 第 一 篇 的 後 續 , 在 這 篇 文 章 裡 我 會 繼 續 講 完 上 一 篇 沒 有 寫 到 的 按 鍵 們
深 藍 色 區 域 ( Screen Effects ) 的 工 具 :
Hide Screen - 加 入 Hide Screen 的 話 畫 面 會 黑 掉 直 到 你 加 入 Unhide Screen / 除 了 讓 畫 面 黑 掉 外 你 也 可 以 讓 某 個 圖 片 蓋 住 螢 幕 改 變 Duration 的 時 間 可 以 拉 長 或 縮 短 蓋 住 螢 幕 的 過 場 特 效 的 時 間 , 過 場 的 特 效 可 以 透 過 Effect 來 選 擇
Color 可 以 用 來 選 擇 要 用 甚 麼 顏 色 蓋 住 螢 幕 - 如 果 選 擇 了 圖 片 就 不 能 使 用 Color 囉
Unhide Screen - 取 消 擋 住 螢 幕 的 指 令, 放 上 他 之 後 之 前 用 來 擋 住 畫 面 的 顏 色 或 圖 片 就 會 消 失 拉
Blend Images- 加 入 一 個 顏 色 或 是 圖 片 在 畫 面 上 , 他 會 被 算 做 為 1 個 圖 層
如 果 選 了 圖 片 就 不 能 使 用 Color
Duration 是 用 來 決 定 這 個 圖 層 出 現 的 過 場 時 長
定 義圖 片 的 ID 之 後 就 可 以 單 獨 刪 除 某 個 blend 過 的 圖 片 囉
透 過 Mode 可 以 選 擇 不 同 的 模 式 來 顯 示 圖 層
圖 片 範 例 - 這 裡 我 用 了 一 張 在 森 林 的 圖 :
Blend Movies- 加 入 一 段 影 片 , 你 可 以 選 擇 播 放 1 次 或 是 無 限 loop loop
跟 Blend Images 的 用 法 差 不 多 , 一 樣 有 不 同 的 模 式 ( Mode ) 可 以 選 擇 也 可 以 自 訂 影 片 的 ID
Undo Blend - 刪 掉 之 前 加 入 的 圖 片 或 影 片 , 如 果 在 set ID to Cancel 裡 寫 上 特 定 的 ID 的 話 就 會 只 刪 掉 那 個 ID ( 那 張 圖 片 / 影 片 )
如 果 沒 有 特 別 寫 上 ID 的 話 就 會 把 上 面 所 有 Blend 過 的 圖 片 / 影 片 刪 掉
我 這 裡 有 3 張 圖 片 然 後 我 在 下 面 設 了 一 個 Undo Blend - 要 取 消 的 圖 片 是 ID 被 設 為 2 的 圖 片 - 呈 現 出 來 的 畫 面
黃 色 區 域 ( Characters ) 的 工 具 :
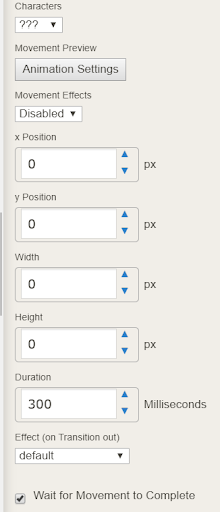
Join Scene - 讓 某 個 之 前 建 立 過 的 角 色 登 場
沒 有 選 擇 Character 的 話 會 出 現 下 面 這 個 Error 窩
選 了 一 個 角 色 之 後 點 入 Browse 就 會 出 現 角 色 的 立 繪 拉 (( 你 要 先 把 立 繪 放 到 對 應 角 色 的 資 料 夾 裡 面
沒 有 選 擇 Character 的 話 會 出 現 下 面 這 個 Error 窩
選 了 一 個 角 色 之 後 點 入 Browse 就 會 出 現 角 色 的 立 繪 拉 (( 你 要 先 把 立 繪 放 到 對 應 角 色 的 資 料 夾 裡 面
用 Positioning Tool 可 以 把 立 繪 用 滑 鼠 放 到 想 要 的 位 置 上 也 可 以 直 接 更 改 圖 片 的 大 小
勾 選 Flip Image 的 話 可 以 翻 轉 圖 片
Exit Scene - 讓 某 個 之 前 登 場 過 的 角 色 退 場
Change Expression - 改 變 角 色 的 表 情 - 像 是 從 開 心 變 生 氣 之 類 的
有 不 同 的 Effect 可 以 選 擇 (( 雖 然 我 覺 得 每 個 看 起 來 都 差 不 多
Exit All - 這 會 讓 所 有 在 場 的 角 色 都 退 場
綠 綠 範 圍 (Images) 的 工 具:
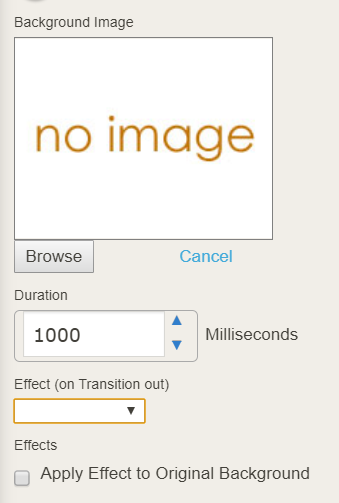
點 一 下 Browse 的 按 鈕 就 能 進 去 到 這 個 畫 面在 這 裡 你 可 以 把 要 用 的 圖 片 拉 進 來 然 後 就 能 使 用 了 , 如 果 圖 片 已 經 在 專 案 裡 了 那 你 就 可 以 點 2 下 來 確 認 使 用 那 張 圖 片
Duration 會 決 定 圖 片 的 轉 場 要 花 多 長 的 時 間
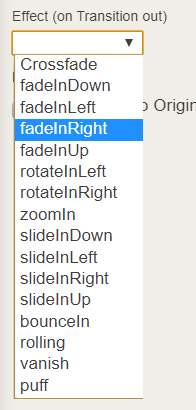
點 一 下 Effect 會 進 入 到 這 個 清 單 你 可 以 從 這 裡 選 一 個 想 要 的 轉 場
Show Image - 可 以 把 一 張 圖 片 放 到 畫 面 上
Remove Image - 可 以 把 畫 面 上 的 圖 片 刪 除
只 是 貌 似 無 法 只 消 失 一 張 圖 片 , 放 上 Remove Image 的 話 所 有 的 圖 片 都 會 消 失 窩
Clickable Area- 可 以 讓 畫 面 上 的 某 塊 地 方 可 以 被 選 擇 / 點 擊
用 這 個 超 讚 Positioning Tool 可 以 在 裡 面 劃 出 範 圍 的 大 小 和 用 滑 鼠 把 範 圍 拖 到 想 要 的 位 置 上Location 和 Target 是 必 要 的 窩 填 了 才 能 知 道 點 了 這 個 範 圍 後 要 跳 到 哪 裡
Image Button - 用 圖 片 來 當 按 鈕
也 同 樣 的 可 以 透 過 Positioning Tool 來 調 整 按 鈕 的 位 置 / 大 小
一 個 我 比 較 不 滿 意 / 可 惜 的 地 方 是 不 能 決 定 Hover ( 當 玩 家 把 滑 鼠 移 到 按 鈕 的 位 置 上 時) 的 圖 片 或 效 果
----------------- 分 隔 線 -----------------
第 二 篇 到 這 裡 就 差 不 多 結 束, 要 看 第 一 篇 可 以 點 這 裡
如 果 這 篇 文 章 對 你 有 幫 助 的 話, 不 妨 在 離 開 前 幫 我 拍 5 下 手 吧!



























.png)
