【顏色相關網站整理】線上好用的/ 酷酷的配色工具網站 | 吸色線上網站推薦盤點
各位早安午安晚安~ 今天這篇要來分享我覺得還不錯用的配色網頁
如果有甚麼你覺得好用然後沒在這個文章 / 清單裡的話也歡迎留言窩!
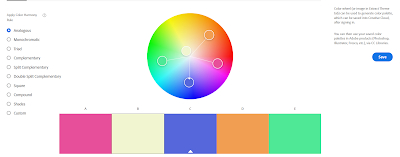
1. Adobe Color
Adobe Color: 範例圖
 |
| Adobe Color: 調色盤 |
圖片取自 Adobe Color 官網
- 看起來很酷的東東- 可以點擊一個小圓點隨意滑動,其他原點就會跟著你的動線移動惹
- 可以免費使用
- 處存的話要登入 Adobe
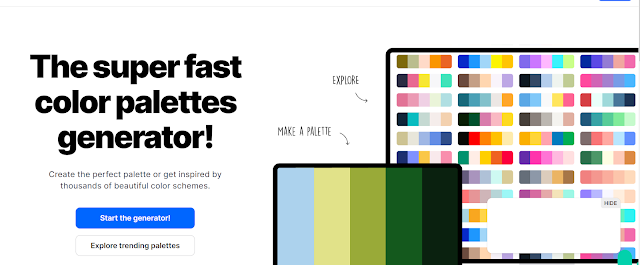
2. Coolors
 |
| Coolors: 封面 |
圖片取自 Colors 官網
- 點一下 『Start the generator!』 就可以開始建立各種色票惹
- 每點一下空白鍵都可以重新建立新的一排色塊
- 這是我平常在用 / 愛用的網站
- 滑到色塊上後會出現一些選項可以選擇 ( 像是鎖定該色號或是刪除等 )
 |
| Coolors 產生器 |
- 如果你喜歡這個網站的話,不妨升級成 Coolors Pro 吧。每月只要 3 美元就能支持這位作者惹
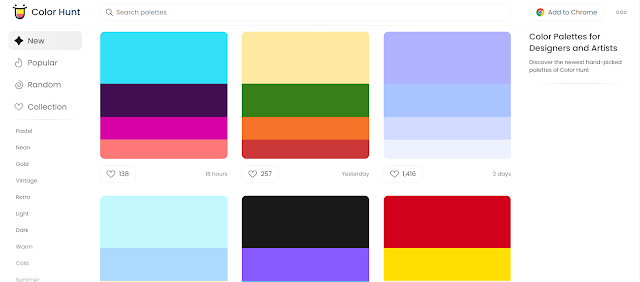
3. Color Hunt
Color Hunt: 封面
 |
| Color Hunt: 封面 |
圖片取自 Color Hunt 官網
- 外觀跟 Coolors 很像
- 沒有辦法像 Coolors 那樣方便的隨機生成顏色
- 但可以使用其他用戶提交的色卡
4. Dopely Colors
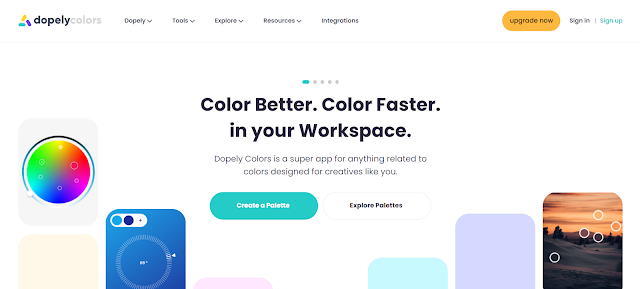
Dopely Colors: 封面
 |
| Dopely Colors: 封面 |
圖片取自 Dopely Colors 官網
- 整體畫面也是跟 Coolors 很像 |
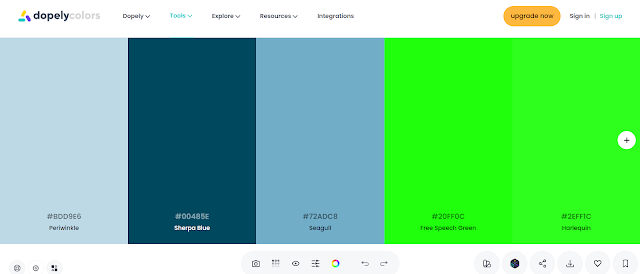
| Dopely Colors : 色號 |
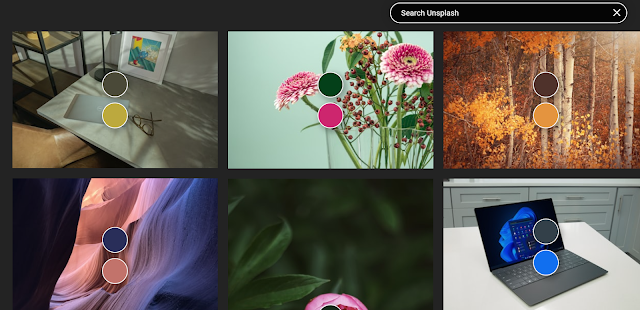
5. Pigment by ShapeFactory
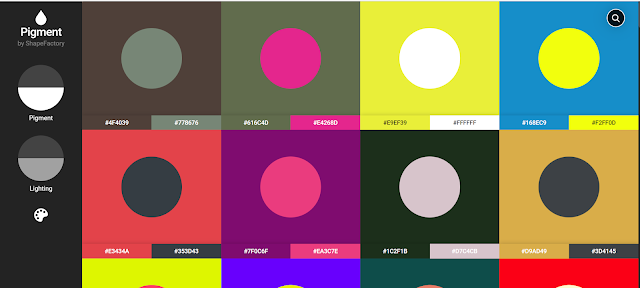
Pigment by ShapeFactory: 範例圖
 |
| Pigment by ShapeFactory: 範例圖 |
Pigment by ShapeFactory: 範例圖
- 你可以透過 Pigment 和 Lighting 調整色塊- 點一下圈圈後可以進入類似下面的畫面
- 可以從圖片上讀取色塊
幾個讚讚的地方
 |
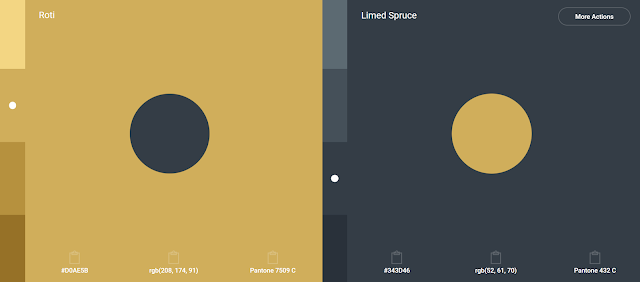
| Pigment by ShapeFactory: 圈圈 |
- 可以從圖片上讀取色塊
 |
| Pigment by ShapeFactory 圖片色塊 |
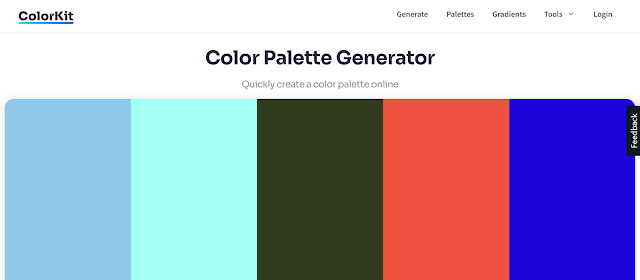
6. ColorKit
ColorKit: 封面
 |
| ColorKit 封面 |
- 這位作者有 Buy me a coffee 帳號,喜歡的人可以小額贊助這位作者 --> 傳送門
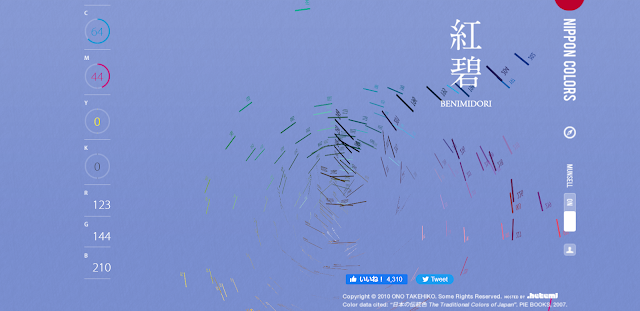
7. NIPPON COLORS
NIPPON COLORS: 範例圖
 |
| NIPPON COLORS: 範例圖 |
- 日本主題的色卡 --> 日式傳統色號
- 有很炫泡的轉場
- 轉來轉去的東東看起來敲酷的w
 |
| 日本配色 - nipponcolors |
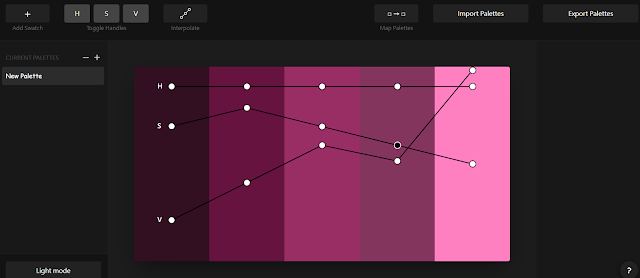
8. Palettte
Palette: 範例圖
 |
| Palette: 範例圖 |
-同樣有小點點你可以滑來滑去,改變顏色
- 蠻酷的顏色工具
選色工具 - 查詢色碼
以下是一些我平常愛用的色碼查詢工具
1. Canva
Canva 的 Logo
我本身是真的很喜翻 Canva 的服務 (( 設計相關感覺甚麼都能提供
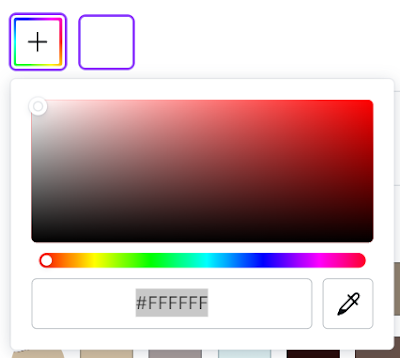
你可以把你想要吸色的圖片或是截圖丟到 Canva 後就可以點一下 Color 裡面的 + 號, 之後你會可以看到類似下圖的畫面
點一下右下角的圖案就可以開始吸色了
 |
| Canva 吸色工具 |
幾個讚讚的地方
- 吸過的顏色會留在最上面
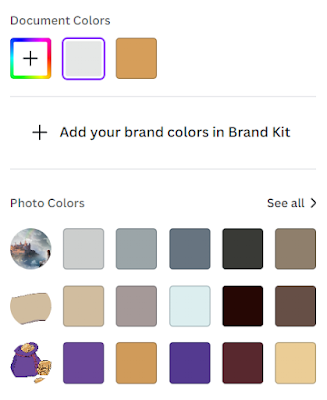
 |
| Canva 自動顏色 |
- 另外 Canva 也會自動列出圖片裡的顏色
2. HTML Color Codes
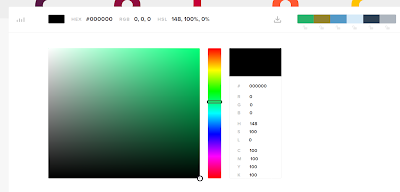
 |
| HTML Color Codes |
你可以從左邊點選顏色然後再點一下 中間上面的長方形,選擇的顏色就會存在右上角了
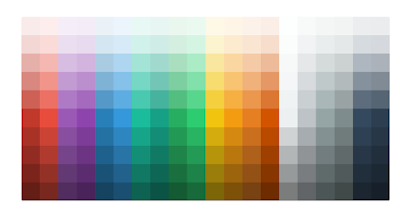
你也可以繼續往下滑,就會看到下面這個畫面了
 |
| 色塊 |
你可以點一下你想要的顏色之後也會出現在右上角囉
最後其實除了網站外也有很多軟體都有吸色的功能
我自己的話最常用的其實也軟體 (( 網頁的話我基本上只用 Canva 抓顏色
下面列一下我平常會拿來抓顏色的軟體:
- PowerPoint
- MediBang
其實重點就是看你用的習不習慣,順不順手拉
這篇文章就到這裡拉~
◆ 喜歡這篇文章的話 — 留言或是為我拍手, 我都會很開心的!
推薦閱讀:





.png)
